- Overview
- Documents
rlightbox is a jQuery UI mediabox that can display many types of content such as images, YouTube and Vimeo videos. It has many unique features like Panorama and Live Re-size. Like other jQuery UI widgets, it is ThemeRoller ready.
Features
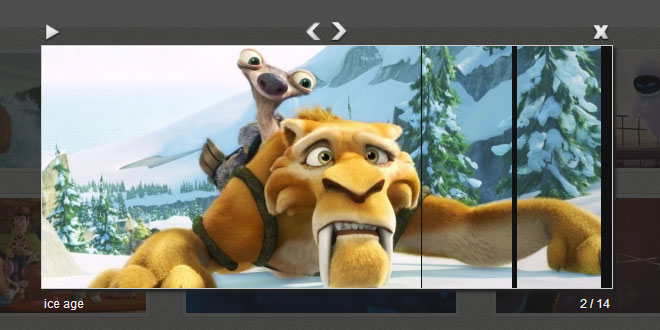
Sets
YouTube support
rlightbox supports playing YouTube videos. To add a YouTube video, use standard YouTube URL scheme likehttp://www.youtube.com/watch?v=PLtGMqvazzo. Short YouTube URLs are not supported. Additional parameters are not taken into account.
Vimeo support
rlightbox supports playing Vimeo videos. To add a video use either URL like this: http://vimeo.com/13763341 or this: http://vimeo.com/groups/polska/videos/3116167. Additional parameters are not taken into account.
Flash swf video support
rlightbox also supports playing standard swf videos.
Panorama
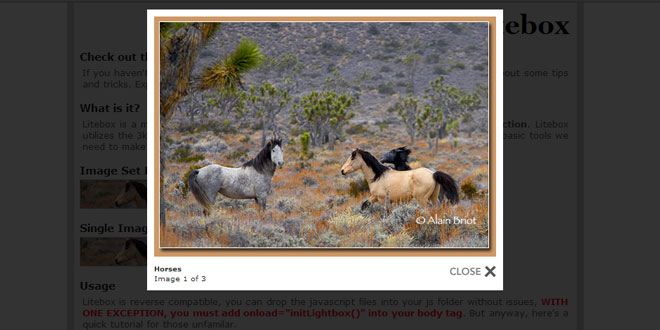
Panorama is a way to display part of a full-sized image on the screen. Since often an image is larger than the screen, it has to be scaled down. Panorama allows you to to see it in its native resolutions by panning, i.e. drag & drop.
Panorama mode is available when the icon with four arrows pops up at the top left corner of the widget. To turn it on, you can either click on the icon or use keyboard ([Z] key is default).
Live Re-size
rlightbox is able to adapt to browser size, and it is great for so-called responsive design. To see it in action, open the following image and re-size the browser window a few times.
ThemeRoller ready!
rlightbox is compatible with ThemeRoller!
Keyboard Navigation
Nearly no need to use your mouse! You can even customize keyboard keys to better suit you!
Nice error handling
When an error occurs, the user-friendly Error Screen appears to help you decide what to do! You can change/translate the message and the labels on the buttons.
Compatibility
- Internet Explorer 7+
- Firefox 3.0.19+
- Chrome
- Opera 10.00+
- Safari 4.0.5+
Source: ryrych.github.io
 JS Tutorial
JS Tutorial