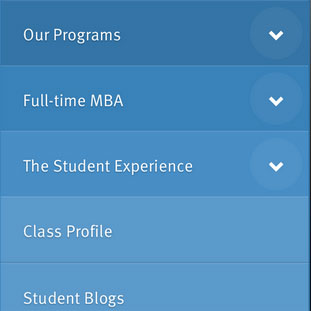
FlexNav - Responsive Menus
FlexNav is a mobile-first example of using media queries and javascript to make a decent multi-level menu with support for touch, hover reveal, and keyboard tab input accessibility. Special attention is paid to touch screens using tap targets. ...
 JS Tutorial
JS Tutorial